CloudFrontのCache PolicyとOrigin Request Policyを使う機会がありました。 基本的な知識とTerraformを使って設定する方法をまとめておきます。
【事前知識】 キャッシュキーとはなにか
Cache PolicyとOrigin Request Policyを理解するためには、キャッシュキーという概念について理解しておく必要があります。 次のとおり、CloudFrontに対して送信される3つのHTTPリクエストがあるとします。
- A:
curl https://hoge.co.jp/fuga - B:
curl https://hoge.co.jp/fuga?s=piyo - C:
curl -H 'X-Header: XXXX' https://hoge.co.jp/fuga
これらABCのリクエストに対して同じコンテンツを返すのであればCloudFrontからキャッシュを返したいし、異なるコンテンツを返すのであれば キャッシュを返してはいけません。 例えば異なるユーザのリクエストをキャッシュしたあとに、別のユーザからのリクエストに対してキャッシュコンテンツを返してしまうと、自分とは異なるユーザの情報が表示されるといったインシデントに繋がってしまうリスクがあります。
CloudFrontはリクエストに対してキャッシュを返すかどうか決める時に「リクエストを元にキャッシュキーを生成し、そのキーを使ってキャッシュオブジェクトの存在を確認し、ヒットしたらキャッシュを返し、ヒットしなかったらオリジンに問い合わせをおこう」といった挙動をとります。 つまりキャッシュキー単位でオブジェクトがキャッシュされることになります。わかりやすく言い換えればキャッシュキーとは「CloudFrontがキャッシュする全てのリソースを一意に識別するためのキー」です。
キャッシュキーはデフォルトだと「CloudFrontにアクセスするホスト名」と「リクエストURLのリソース部分(パス、ファイル名、拡張子)」で構成されます。
つまり前述の例だとhoge.co.jp/fugaがキャッシュキーの元になる情報になるので、AとCのリクエストに対しては同じキャッシュを返します。ヘッダー、クエリ文字列パラメータ、Cookieは、後で説明するCache Policyを使ってキャッシュキーに追加することで、キャッシュキーに含めることができます。
Cache PolicyとOrigin Request Policy
さて本題です。Cache PolicyとOrigin Request Policyとは、一言でいえば「アカウント内の任意の数のディストリビューションのCache Behaviorに適用できる、設定情報のテンプレート」のことです。 今までは、TTLなどのキャッシュ設定やオリジンへのリクエスト設定を複数のBehaviorで同じ設定の場合でも個別設定を行っていましたが、それをテンプレート化できます。 プリセットのポリシーも複数用意されていますし、独自のポリシーを定義することもできます。

Cache Policyは、コンテンツをキャッシュする設定(TTLとか)、オリジンへのキャッシュキーに含むデータ(Cookieやヘッダーをキャッシュキーに含めるかどうか)をテンプレート化します。Origin Request Policyは、CloudFrontがオリジンにリクエストを転送する時に送信するヘッダー、クエリ文字列パラメータ、Cookieを設定します。
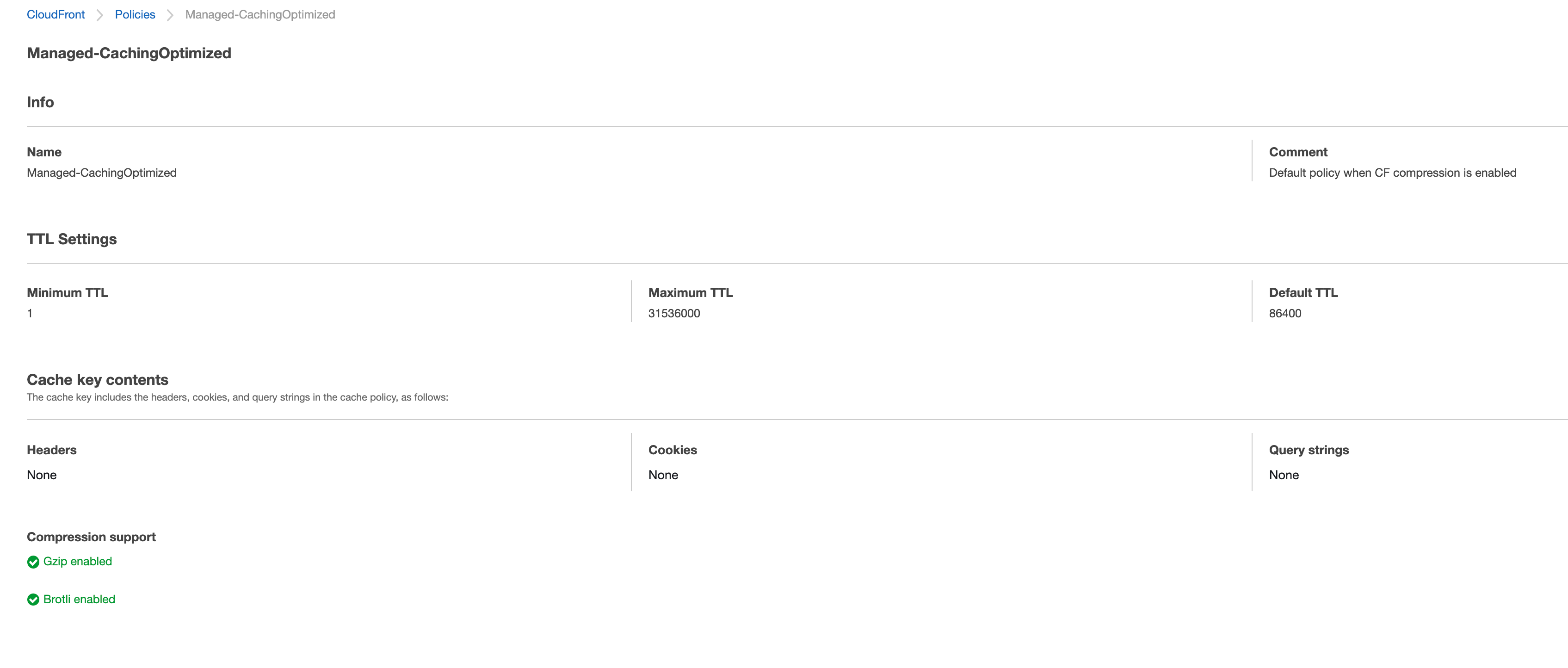
Cache Policy

次の2つの設定を定義するポリシーです。
- キャッシュの保存期間(TTL)
- キャッシュキー
キャッシュの保存期間(TTL)は、TTL Settingsに設定します。
キャッシュキーの設定はCache key contenstに設定します。
TTL Settings
CloudFrontがオブジェクトをキャッシュする時間を制御する設定です。
Cache key contenst
CloudFrontがヘッダー、クエリ文字列、Cookieをキャッシュキーに含めるかどうかを制御する設定です。
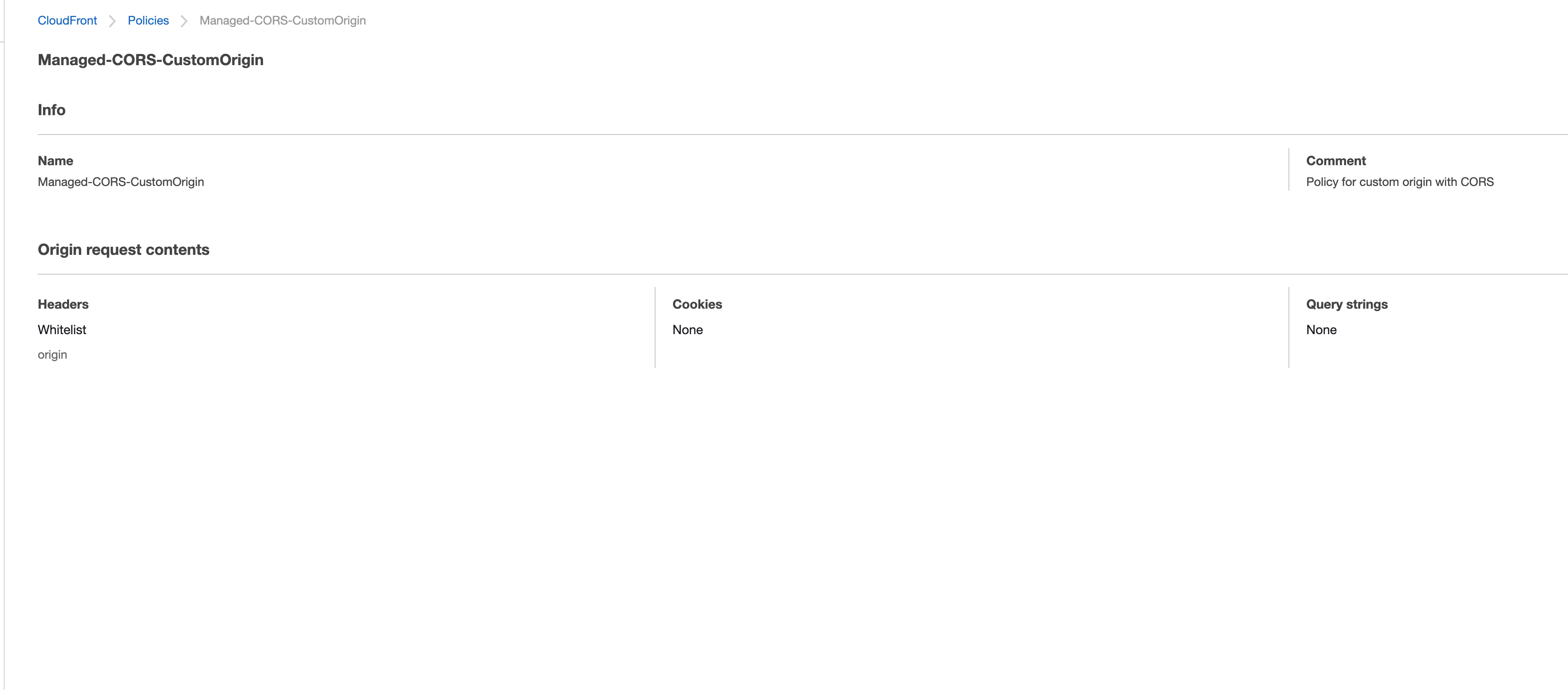
Origin Request Policy

CloudFrontからオリジンにリクエストを送信する際に、利用者から送信されたヘッダー。クエリ文字列、Cookieを付与するかどうかを制御する設定です。次の3つの項目に対して、オリジンに送信するかどうかを定義します。
- Headers
- Querystrings
- Cookies
キャッシュキーとの違いについて
Cache Policyで指定している値はOrigin Request Policyに設定しなくても自動的にオリジンに送信されます。 それら自動で送信される項目に加えて、Origin Request Policyで定義された値がオリジンサーバに転送1されます。 つまりOrigin Request Policyには「キャッシュキーには含めたくないけど、オリジンには送信したい項目」を定義することになります。
Terraformを使った設定方法
terraform-provider-awsのバージョン
昨年7月のリリースから少し間は空きましたが、terraform-provider-awsのv3.28.0でサポートされています。 そのため、Terraformを使って設定する場合はv3.28.0より上のバージョンを使う必要があります。
プリセットのポリシーを使う
Managed-prefixがつくプリセットのポリシーを使いたい場合はdataを使って参照します。
data "aws_cloudfront_origin_request_policy" "managed_allviewer" {
name = "Managed-AllViewer"
}
data "aws_cloudfront_cache_policy" "managed_caching_disabled" {
name = "Managed-CachingDisabled"
}
独自のポリシーを定義する
独自のポリシーを定義したい場合はaws_cloudfront_cache_policyリソース及びaws_cloudfront_origin_request_policyリソースを使って定義します。
参照or定義したポリシーをディストリビューションに紐付ける方法は次のとおりです。
参照or定義したポリシーをディストリビューションに紐付ける方法は次のとおりです。
- Cache Policy:
origin_request_policy_id引数にをIDを指定 - Origin Request Policy:
origin_request_policy_id引数にIDを指定
origin_request_policy_id = data.aws_cloudfront_origin_request_policy.managed_allviewer.id
cache_policy_id = data.aws_cloudfront_cache_policy.managed_caching_disabled.id
まとめ
- CloudFrontのCache Policy・Origin Request Policyによって、キャッシュキーの設定とオリジンへの転送設定が分離されました
- これらの機能を使うことで、複数のCache Behaviorにまたがる設定を共通化できます
- 複数のCache Behaviorに対して同一の設定をおこなう時に便利です
- Terraformも対応したのでガンガン使っていきましょう